Вам что-нибудь подсказать? Лучшие практики выбора товаров в маркетплейсах
Процесс выбора определяет ожидания клиентов от покупки — ошибки на этом этапе обнаруживаются уже после доставки и приводят к негативным эмоциям и возвратам. В обычном магазине с выбором помогает продавец-консультант, а в интернет-магазинах эту роль на себя берет интерфейс: помогает разобраться в специфике товара и сформировать правильные ожидания.
Читайте нас в Telegram
Рассказываем об инсайтах для развития цифровых сервисов и приглашаем на мероприятия Markswebb
Подписаться на каналВ этой статье мы собрали несколько лучших UX-практик, которые облегчают процесс поиска и выбора в онлайн-магазине. Все решения реально работают в мобильных приложениях OZON, Яндекс.Маркета, Lamoda и Wildberries — крупных маркетплейсах, где из-за гигантского ассортимента проблема поиска стоит наиболее остро.
Все практики мы сгруппировали по инсайтам и дополнительно попросили их прокомментировать коллег из 65apps — разработчиков мобильных решений для e-commerce сегмента.
|
Как интерфейс интернет-магазина помогает сделать выбор:
|
Рейтинг лучше формирует доверие, если сопровождается отзывами
Задача пользователя: найти рейтинговый товар, о котором покупатели чаще отзываются положительно.
Большинство людей при поиске больше доверяют вариантам с высокой оценкой и достаточным числом отзывов. Так покупатель понимает, что товаром пользуются настоящие люди, готовые делиться мнением, значит, и рейтингу можно доверять. Как следствие, интерфейс должен дать возможность сгруппировать результаты поиска по этим двум признакам.
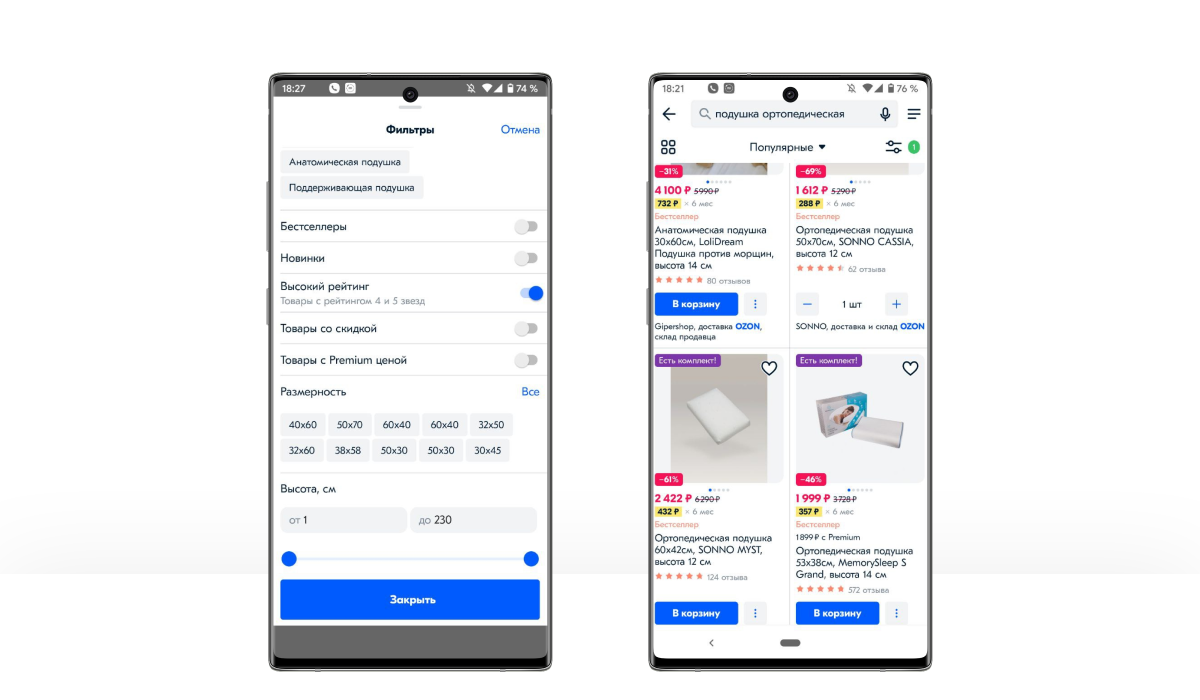
OZON добавляет в выдачу фильтр «Высокий рейтинг». По этому фильтру можно отобрать товары с показателем не ниже 4-5 звезд, а затем выбрать сортировку по популярности. Так можно получить в выдаче рейтинговые товары одновременно с большим числом комментариев — и просматривать в порядке убывания оценок. Это решает задачу покупателя.

Фильтр «Высокий рейтинг» и сортировка по популярности в приложении OZON
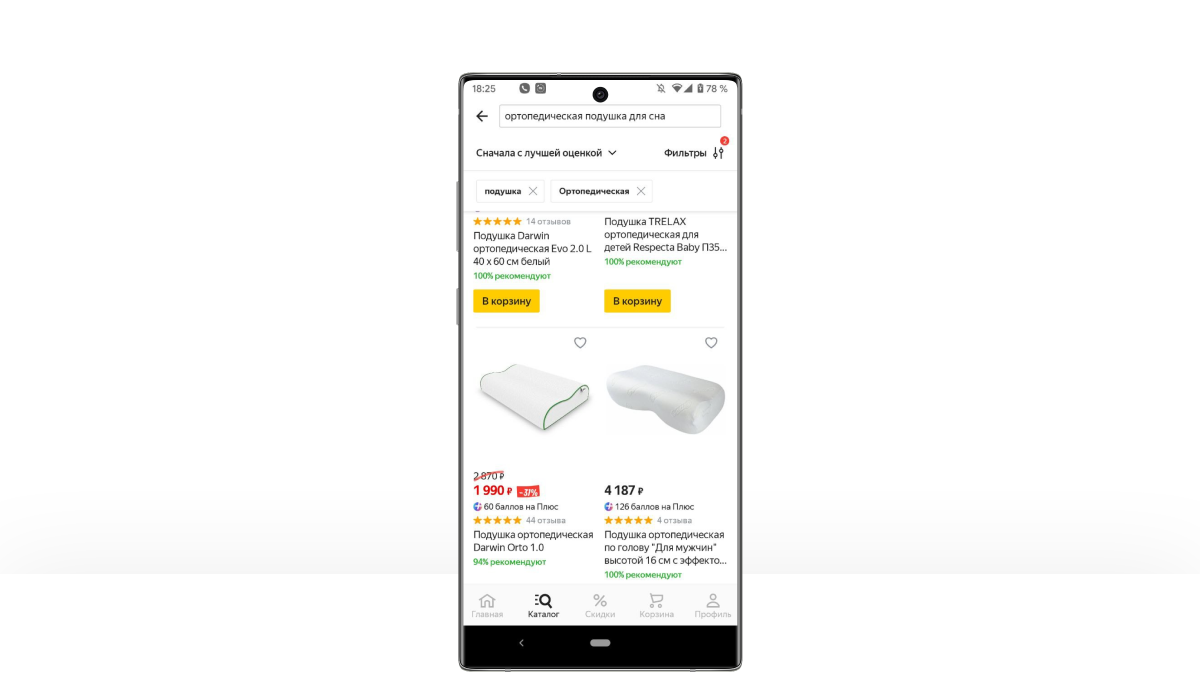
Яндекс.Маркет показывает процент рекомендаций рядом с названием товара. Эта отметка показывает, что у конкретной позиции много активных покупателей, оставляющих отзывы. Это не позволяет сгруппировать выдачу по оценке и числу отзывов, но помогает визуально определить, о какой позиции чаще положительно отзываются покупатели — этого бывает достаточно для выбора.

Процент рекомендаций в Яндекс.Маркете
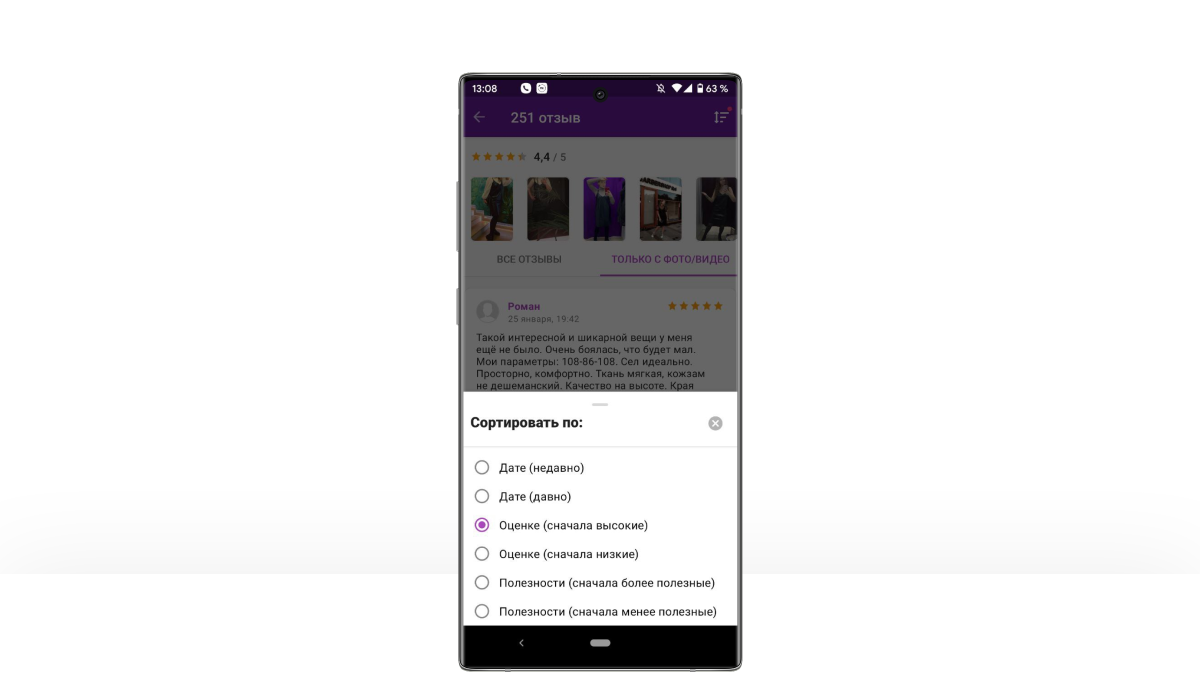
Сортировка отзывов у Wildberries. Здесь нельзя группировать товары одновременно по рейтингу и отзывам, но можно сортировать отзывы по различным признакам — новизне, позитивному и негативному тону, степени полезности. Это удобно, когда их очень много и нужно быстро найти наиболее релевантный.

Сортировка отзывов по оценке пользователей в Wildberries
Сравнение на одном экране делает удобным выбор из нескольких вариантов
Задача пользователя: быстро сравнить одинаковые товары по схожим параметрам.
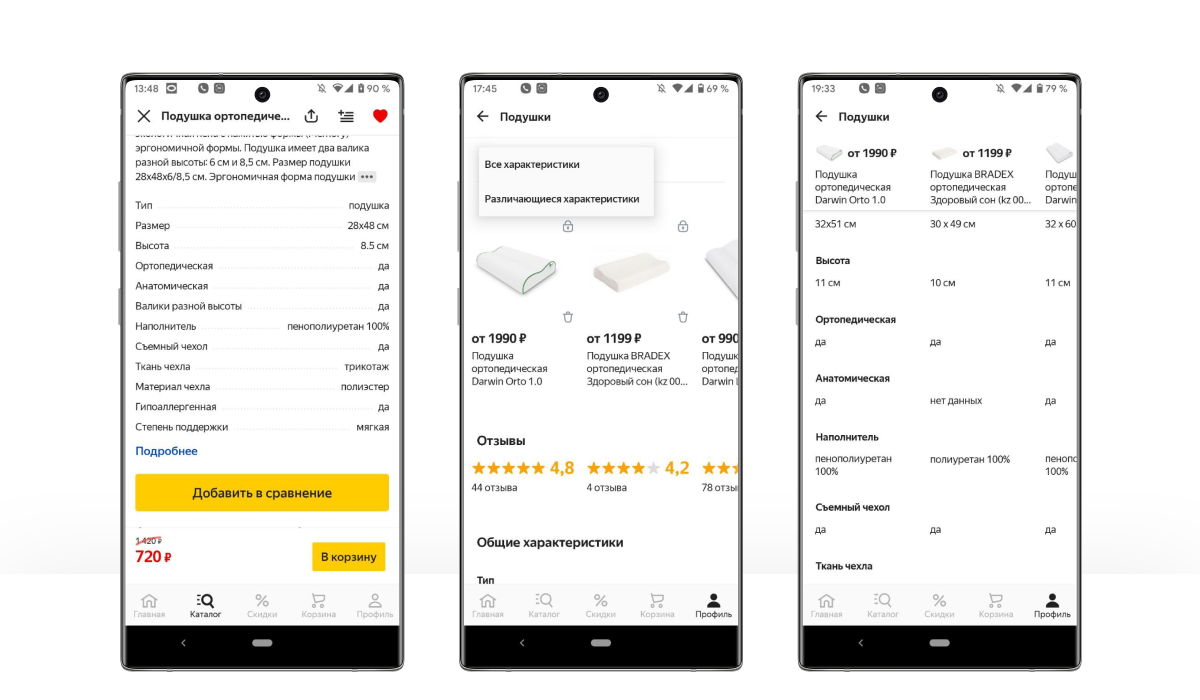
Сравнение — распространенный сценарий, когда нужно выбрать из нескольких вариантов в одной категории. Как правило, достаточно сравнить по ряду ключевых параметров: цене, внешнему виду, комплектации и другим свойствам. Эту задачу решает только один участник исследования — Яндекс.Маркет.
Сравнение в одном списке на Яндекс.Маркете. Покупатель заносит товар в список, где можно сравнивать их в одном окне, свайпая влево-вправо. Недостаток реализации только в том, что в списке неудобно сравнивать товары с диапазоном цен: например, при сравнении ноутбуков покупатель увидит только начальную стоимость, а чтобы получить окончательную цену — придется открывать карточку каждого варианта в списке.

Сравнение товаров в Яндекс.Маркете
Фотографии, сделанные покупателями, формируют правильные ожидания
Задача пользователя: быстро получить представление о реальном внешнем виде товара.
Производители всегда стараются делать красивые изображения своих товаров, но они зачастую формируют ошибочные ожидания — особенно если это одежда, аксессуары или предметы интерьера. Для покупателей этих категорий наибольшую ценность представляют «живые» фотографии, сделанные настоящими пользователями.
Загрузить фотографии в отзывы позволяют все маркетплейсы, но не везде можно искать и сортировать их, чтобы быстро найти реальное изображение товара. Но на момент исследования ни один маркетплейс не предлагал полноценного поиска по пользовательским фотографиям.
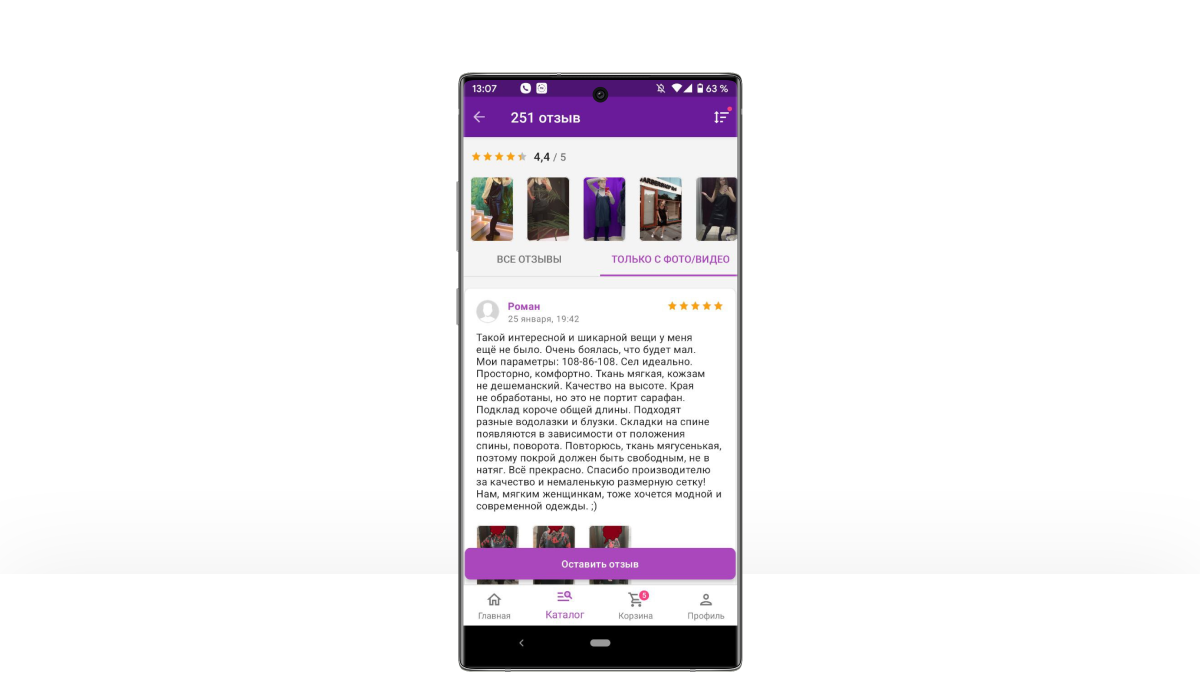
Группировка отзывов с фото на Wildberries. Отзывы можно группировать по наличию пользовательских изображений: комментарии с картинками окажутся вверху. Это частично решает задачу пользователя и помогает быстрее получить объективное представление о товаре.

Фильтр отзывов с фотографиями в приложении Wildberries
Полноценный поиск по фотографиям реальных пользователей — мощная точка роста для интерфейсов. Многие респонденты отмечали, что хотели бы иметь возможность искать фотографии моделей нужного цвета, размера и материала. У маркетплейсов есть шанс первыми реализовать эту функцию на рынке и позиционировать это в коммуникации как преимущество.
|
Сложно ли внедрить в приложение поиск по отзывам? Гибкий поиск по отзывам можно реализовать в любых средах разработки. От идеи до запуска в продуктив нужно 2-3 месяца. Важнее то, как эта функция встроится в UX. Например, самое сложное в реализации отзывов — это выстроить правильную механику мотивации покупателей их оставлять. Мы знаем, что клиент чаще готов оставить негативный отзыв, нежели положительный. Для сохранения баланса и объективной картины, необходимо продумать механики сбора отзывов от тех, кто остался доволен. Например, мотивировать поделиться мнением при следующем входе, давать бонусы, показывать, что для площадки ценно каждое мнение о товаре. Главное — создать привычку делиться мнением и дать простую механику для этого. Дальше будет само работать. Сергей Солдатов, 65apps |
Дополненная реальность вовлекает и снимает барьеры
Задача пользователя: узнать, подходит ли одежда по стилю или впишется ли предмет в интерьер.
При покупке одежды онлайн сложно представить, как будет смотреться вещь «в жизни». Это же касается предметов интерьера, в описании которых может приводиться размер в сантиметрах, но оценить реальные пропорции очень трудно, тем более на мобильном экране. Задача маркетплейса — дать такое представление о товаре, которое не уступит представлению в офлайне.
Частично решить эту задачу могут, например, фотографии товара в интерьере, которые встречаются в описании на маркетплейсах. Но лучший опыт дает примерка в дополненной реальности — так сейчас делает только Lamoda.
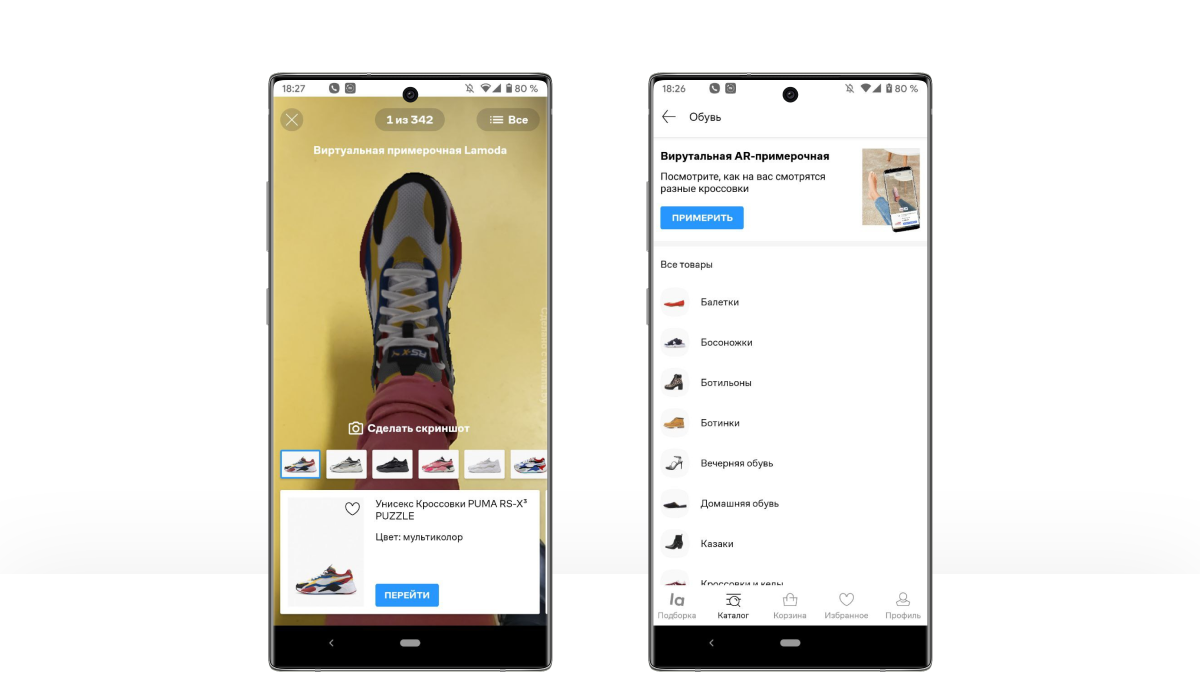
AR-примерка обуви в Lamoda. Маркетплейс использует эту технологию для создания нового опыта выбора: можно выбрать понравившуюся модель обуви и сразу посмотреть, как она будет выглядеть с брюками или джинсами. Такая механика привносит элемент игры, а значит пользоваться приложением будет интереснее. Покупатели могут скачать его из любопытства или для развлечения, а в итоге остаться и приобрести товар.

AR-примерочная в Lamoda
Распознавание по фото ускоряет поиск незнакомых брендов
Задача пользователя: быстро найти одежду или аксессуар по изображению.
Часто выбор и поиск инициируется импульсивно: покупатель где-то видит яркую вещь и сразу же хочет узнать, сколько она стоит и можно ли ее купить. Но он не знает бренд или модель: в моменте может только сфотографировать или сделать скриншот. В таких случаях маркетплейс может помочь найти похожие товары по загруженному изображению.
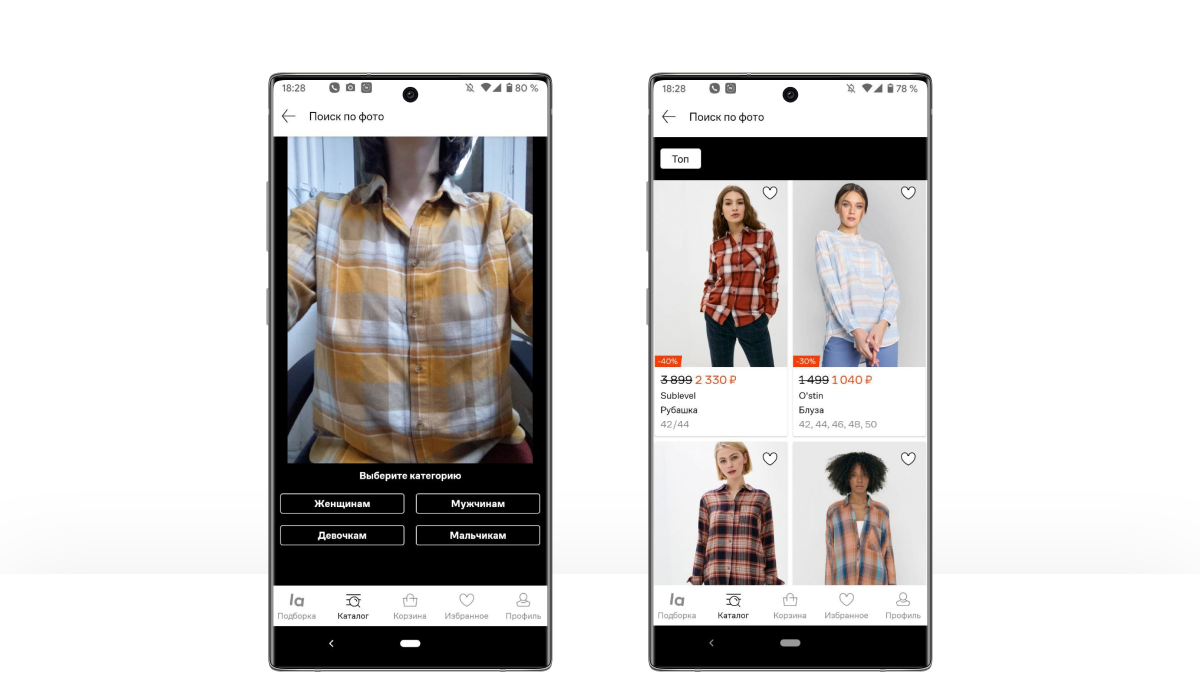
Поиск по загруженному фото в Lamoda и Wildberries. Такой поиск существенно сокращает время подбора одежды: не нужно идти в каталог, настраивать фильтры, он сразу получает подходящие результаты.

Поиск товаров по фотографии в Lamoda
|
Сложность внедрения дополненной реальности Типовых AR-решений на рынке нет: нужно в реальном времени выстраивать трекинг ноги, правильно накладывать 3D-модель обуви. При этом желательно высокое качество рендера — ведь пользователь должен получить реалистичную картинку и по ней принять решение о покупке. Сейчас уже доступны хорошие алгоритмы, с помощью которых можно создавать наложенное изображение так, что одежду не отличишь от реальной. Если эти технологии доработать до рендеринга в реальном времени, можно дать опыт, схожий с примеркой одежды в настоящем магазине. Конечно, все равно останутся детали — например, нестандартные фигуры, которые предстоит научиться учитывать. Но это вопрос времени — алгоритмы начнут справляться и с ними. Пока AR-решения в приложениях онлайн-магазинов выглядят сравнительно дорого с точки зрения реализации и возврата инвестиций. Это привлекательная фича с wow-эффектом, которая дает дополнительную ценность клиенту, но вряд ли окупает инвестиции в краткосрочной перспективе. Появление таких решений в приложениях — признак лидерства. Первый, кто начнет серьезно развивать AR, потратит больше денег и сил, но сформирует поведенческие паттерны и ожидания пользователей. Сергей Солдатов, 65apps |
Механики онбординга помогают инициировать покупку и заранее облегчить выбор
Задача пользователя: получить идеи для подарков и пополнения гардероба.
Часто выбор покупателя инициируется внешним фактором — например, надо выбрать подарок или пополнить гардероб к сезону. В этих ситуациях нет конкретных запросов, а только общее представление о покупке — нужны стартовые идеи для выбора. Решить такую задачу могут тематические подборки на основании контекста покупателя, предыдущих покупок или приближающихся праздников.
Маркетплейсы умеют выводить на первые экраны приложений сезонные подборки и истории, но большинство компаний ограничивается информацией о сезонных скидках и акциях. Только Lamoda предлагает креативные идеи для покупателей на основании их предыдущих покупок.
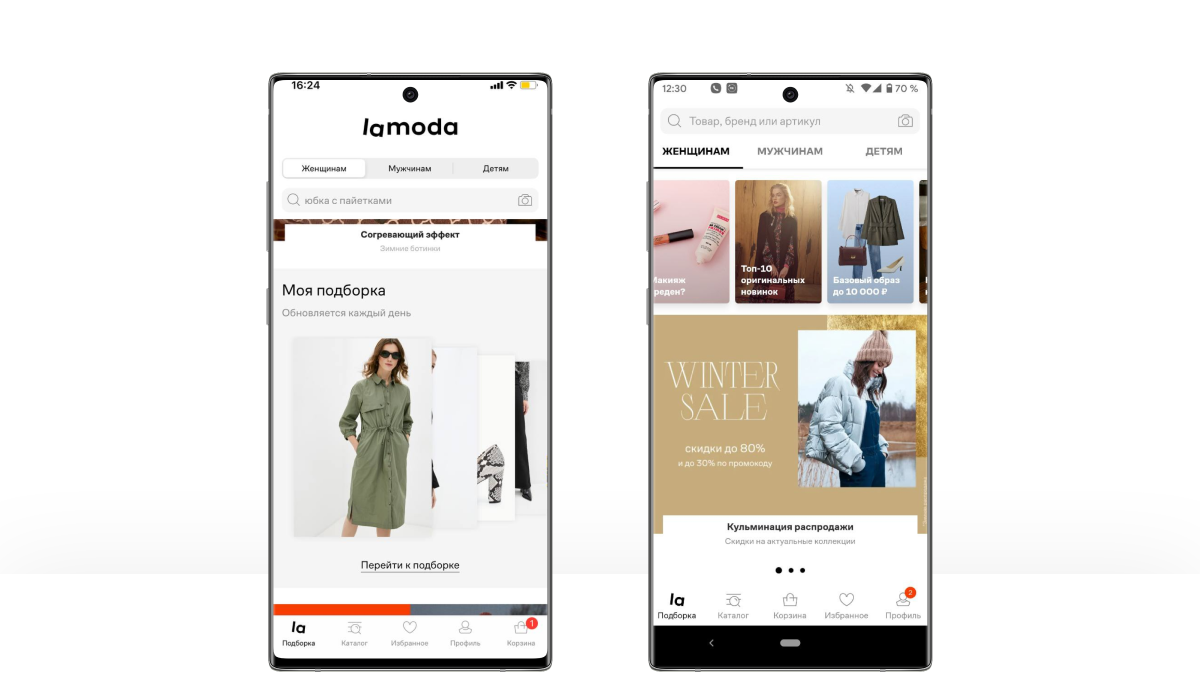
Контекстные предложения в Lamoda. Маркетплейс использует истории и персональные подборки на главном экране, как канал онбординга: дает новые идеи для покупок подарков и одежды, вдохновляет на разные стилистические решения. Для формирования подборок используется контекст предыдущих покупок. А в историях с последнего слайда можно перейти на список товаров и сразу что-то приобрести.
Одна респондентка отметила, что Lamoda для нее становится практически инстаграмом, где всегда можно найти что-то новое для себя.

Тематические подборки и истории в Lamoda
В целом маркетплейсы закрывают все общие сценарии выбора, но начинают терять в качестве при специфических задачах. Не всегда умеют распознавать контекст потребностей клиента и давать максимально полное представление о внешнем виде и физических свойствах товара, которые люди привыкли считывать при прямом контакте с предметом.
Решив эту проблему, маркетплейс сможет снизить процент возвратов и избавиться от важного психологического барьера среди массовых покупателей, которые все еще боятся сделать ошибку при покупке онлайн.
|
Как мы искали лучшие практики
|
Александра Зиновьева,
UX-исследователь Markswebb
Подготовлено для Retail&Loyalty